小程序是一种不用下载就能使用的应用,也是一项门槛非常高的创新,经过将近两年的发展,已经构造了新的小程序开发环境和开发者生态。小程序也是这么多年来中国IT行业里一个真正能够影响到普通程序员的创新成果,现在已经有超过150万的开发者加入到了小程序的开发,与我们一起共同发力推动小程序的发展,小程序应用数量超过了一百万,覆盖200多个细分的行业,日活用户达到两个亿,小程序还在许多城市实现了支持地铁、公交服务。小程序发展带来更多的就业机会,2017年小程序带动就业104万人,社会效应不断提升。
因此小程序与H5网页相互跳转页显得尤为重要,下面我就来给大家分享一下微信小程序跳转到H5网页的方法。
1、编写跳转按钮相关代码:
跳转按钮页面代码:
<view class="container">
<view class='wrapper'>
<button class='wepay' bindtap='gooutUrl'>点击跳转到H5页面</button>
</view>
</view>
跳转按钮JS代码:
Page({
gooutUrl: function () {
wx.navigateTo({
url: '../out/out', //
success: function () {
}, //成功后的回调;
fail: function () { }, //失败后的回调;
complete: function () { } //结束后的回调(成功,失败都会执行)
})
}
})
2、跳转页面代码:
<view class="container">
<web-view src="https://域名"></web-view>
</view>
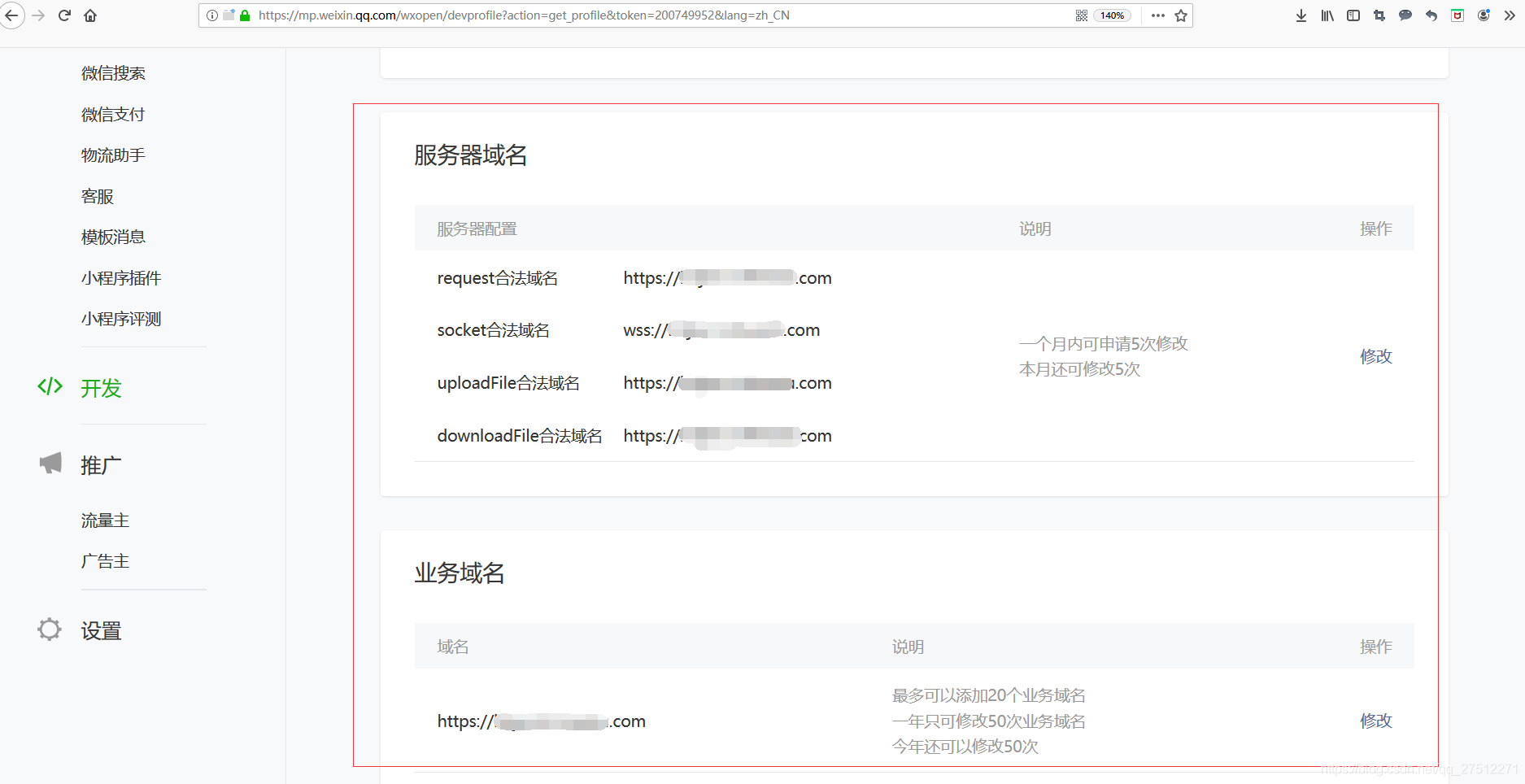
2.1、如果是正式发布需要配置业务域名并上传验证文件。
1)、域名需要备案好的一级域名。
2)、配置HTTPS 证书。
3)、进入到小程序后台 https://developers.weixin.qq.com 设置-开发设置 -业务域名。


4)、下载校验文件,并将文件放置在域名根目录下。
配置好了以上几步就可以进行正常的跳转了。
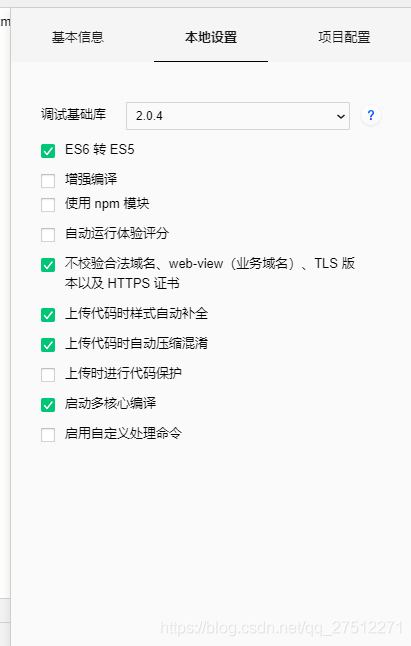
2.2、如果是开发版需要进行一下设置,就可避开域名相关校验。
1)、如果只是开发测试使用可以避开域名相关校验,避开方法如下所示(在开发者工具中点设置-项目设置-在不校验合法域名、web-view(业务域名)、TLS 版本以及 HTTPS 证书 前面打上对勾):

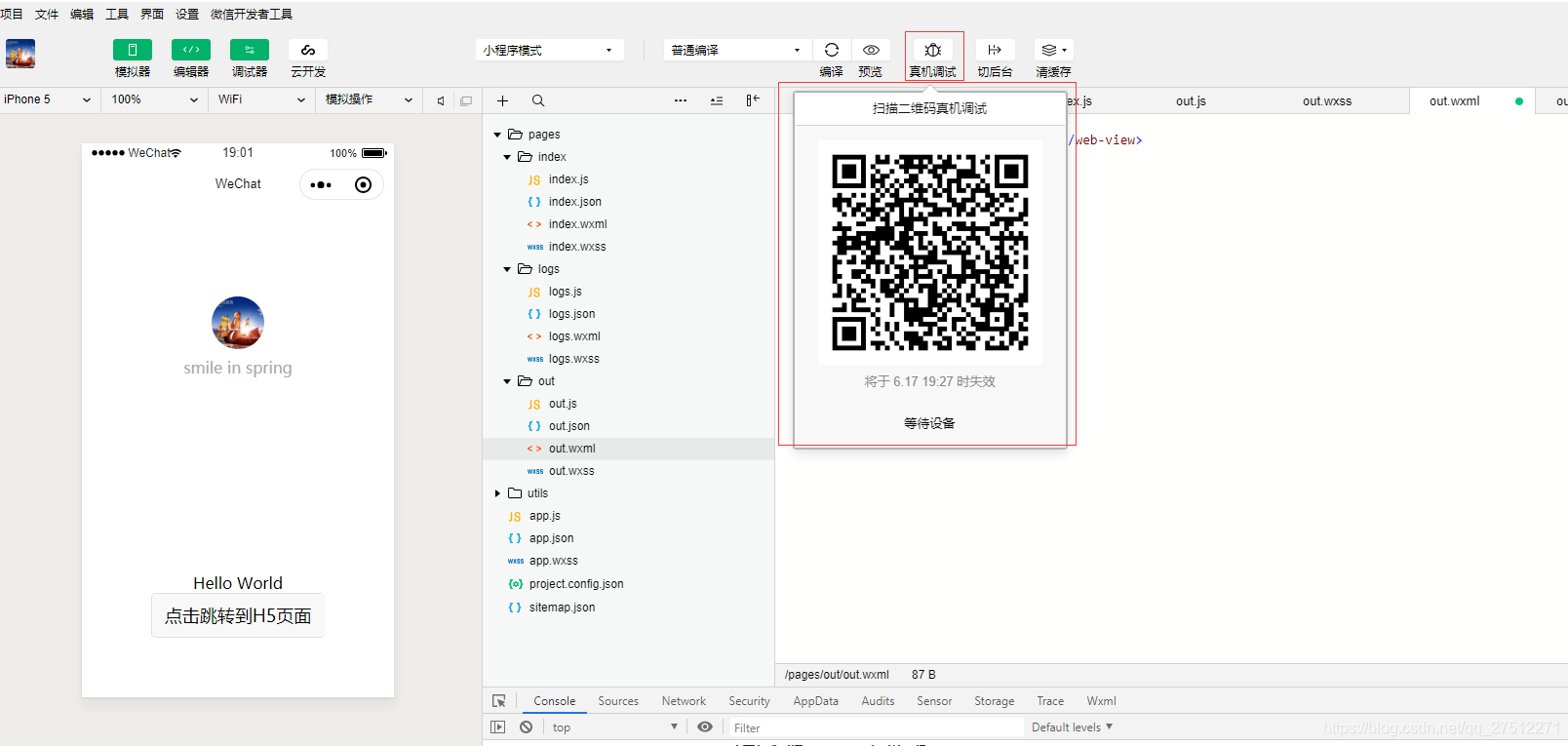
2)、设置完成后,点击下图中的真机调试,扫描二维码即可测试跳转效果。

版权说明
文章采用: 《署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)》许可协议授权。版权声明:未标注转载均为本站原创,转载时请以链接形式注明文章出处。如有侵权、不妥之处,请联系站长删除。敬请谅解!


