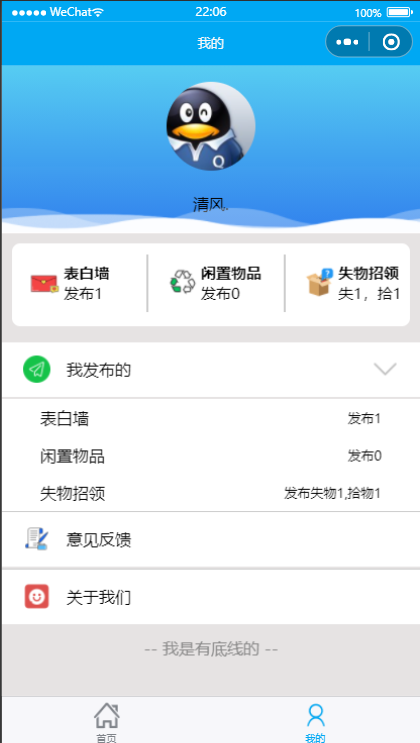
PS:波浪效果的素材来自小程序开源组件库ColorUI

我用了一个简单的方法,用动态图片实现,我看了网上很多用样式和js写的,感觉太复杂了,所以用了个图片
代码
wxml
<view class="header">
<!-- 代码 -->
<image class="bg_ware" src="https://moyv.top/wechat/images/bg_wave.gif"></image>
</view>
wxss
.header {
position: relative;
height:300rpx;
background: linear-gradient(to bottom, #56ccf2, #2f80ed);
}
.bg_ware {
position: absolute;
left: 0;
bottom: -2rpx;
width: 100%;
mix-blend-mode: screen;
height: 120rpx;
}
以上是《微信小程序实现波浪动画效果》的全部内容,
感谢您对程序员阿鑫博客的支持!
版权说明
文章采用: 《署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)》许可协议授权。版权声明:未标注转载均为本站原创,转载时请以链接形式注明文章出处。如有侵权、不妥之处,请联系站长删除。敬请谅解!


