老版本传送门:http://www.cxyax.com/?post=29

使用方法:
1:进入QQ空间
2:复制下面代码
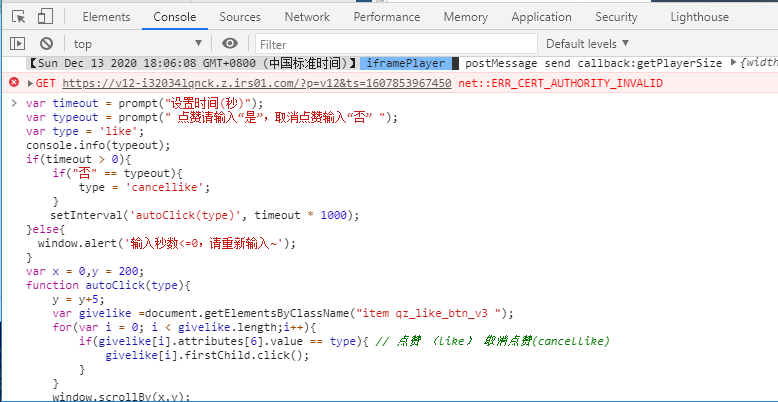
3:按F12或右键审查元素 进入控制台 也就是console
4:粘贴 回车键
输入两个参数:
第一个:执行速度,推荐0.2秒
第二个:“是”与“否” 是代表点赞,否代表取消点赞
话不多说,上代码:
var timeout = prompt("设置时间(秒)");
var typeout = prompt(" 点赞请输入“是”,取消点赞输入“否” ");
var type = 'like';
console.info(typeout);
if(timeout > 0){
if("否" == typeout){
type = 'cancellike';
}
setInterval('autoClick(type)', timeout * 1000);
}else{
window.alert('输入秒数<=0,请重新输入~');
}
var x = 0,y = 200;
function autoClick(type){
y = y+5;
var givelike =document.getElementsByClassName("item qz_like_btn_v3 ");
for(var i = 0; i < givelike.length;i++){
if(givelike[i].attributes[6].value == type){ // 点赞 (like) 取消点赞(cancellike)
givelike[i].firstChild.click();
}
}
window.scrollBy(x,y);
}
以上是《利用JavaScript实现QQ空间自动点赞 升级版》的全部内容,
感谢您对程序员阿鑫博客的支持!
版权说明
文章采用: 《署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)》许可协议授权。版权声明:本站绝大数资源来自互联网收集,如有侵权、不妥之处,请联系站长删除。敬请谅解!


