
为什么要使用pm2运行vue项目
可能很多人都会疑惑,使用vue做好的项目直接打包放在服务器上不就可以了吗?
众所周知 vue打包后会生成一个名为dist的静态资源文件夹,那么如果想要在云服务器访问这些资源只能通过 http://xxxx.com/dist/index.html来访问。
如果想要和vue脚手架搭建的本地项目一样 使用端口号来监听/运行项目(如:http://xxxx.com:8080),我们就需要自己搭建一个服务,然后通过pm2进行启动。
1.打包项目
npm run build //vue脚手架默认打包命令,打包后会在当前项目文件夹创建一个名为dist的文件夹
2.搭建服务
首先在当前项目文件夹里创建一个bin目录,bin目录下创建一个js启动文件,名字自己起(名字不可和别的项目启动文件冲突),这里命名的是demo.js
const express = require('express'); //npm下载并引入express模块 npm -express -D
const app = express();
app.use(express.static('./dist')) // ./dist 为vue打包后dist文件夹的路径
app.listen(8080,function(err){ //8080 想要监听项目的端口号
if(err){
console.log(err)
}else {
console.log('项目启动成功')
}
})
3.pm2启动项目
首先解释一下为什么要使用pm2启动项目,vue自带的启动服务命令只能在终端开启的情况下运行,如果关闭终端 则该项目的服务也会跟着一起关闭,而使用pm2命令启动的服务 是一直运行的,就算关闭终端 项目服务也不会停止。
安装pm2插件(xshell进入当前项目的bin路径)
npm i -g pm2 //安装pm2插件到全局
启动服务
pm2 start demo.js //启动名为demo.js 的启动文件
关闭服务
pm2 stop demo.js
重启服务
pm2 restart demo.js
启动后在浏览器输入 http://xxxx.com:8080 就可以访问项目了,好了,开启好的可以走了,全部搭建完成之后运行不起来的接着往下看
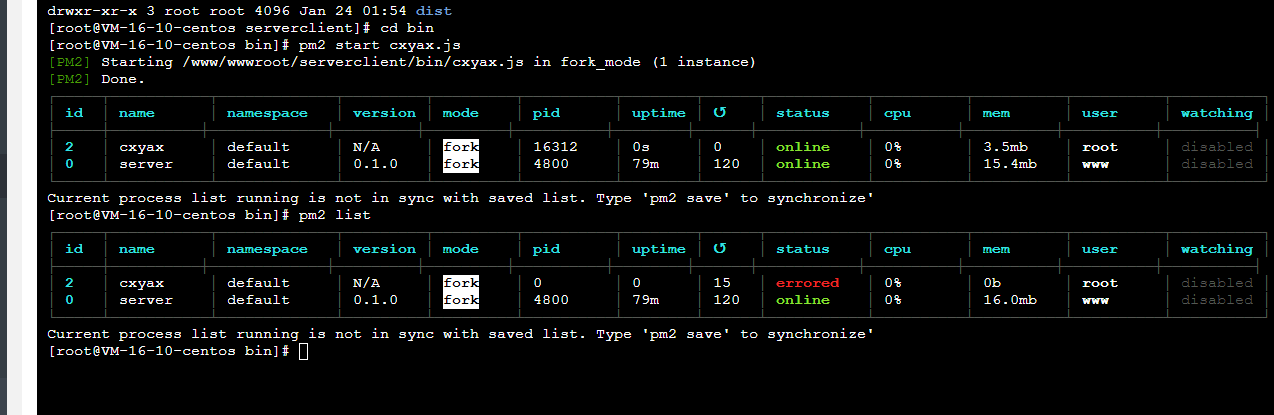
4.pm2启动失败
在我搭建的时候遇到这种情况,运行pm2后,一刷新就看见没启动起来,还是红的

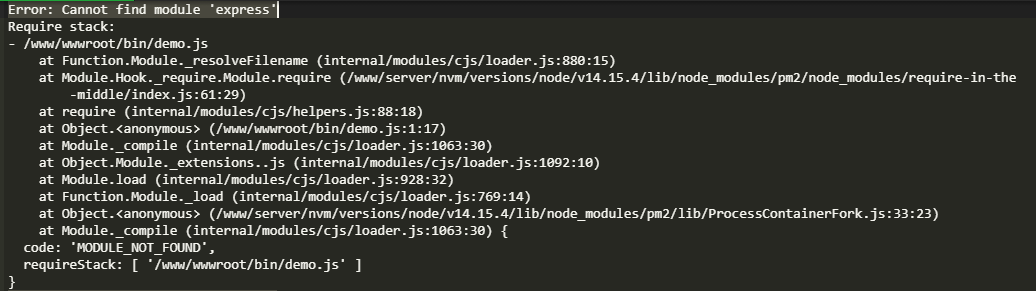
这时候就应该去看运行日志了

Error:Cannot find module 'express' 错误:找不到模块'express'
如果你是遇到这种情况报错,可以在打包之前在文件根目录执行一下
npm install //下载一下npm缺少的文件
测试的太多,我也忘记是不是这样了....试一下吧
站长这是第一次接触vue...这是刚开始打包的时候研究好几个小时研究出来的成果,如有错误,敬请谅解,多多斧正
以上是《 如何使用pm2部署vue项目暨vue打包教程》的全部内容,
感谢您对程序员阿鑫博客的支持!
版权声明:本站绝大数资源来自互联网收集,如有侵权、不妥之处,请联系站长删除。敬请谅解!


