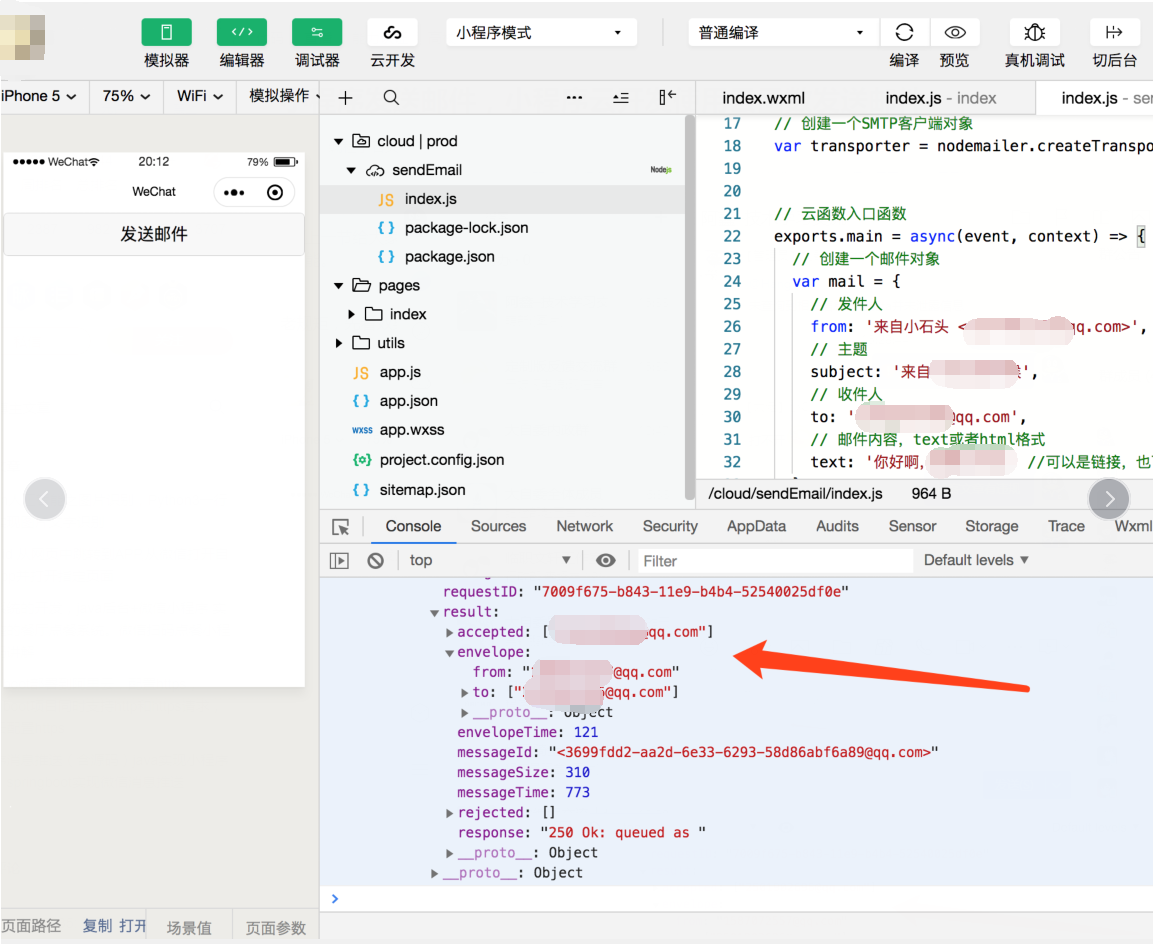
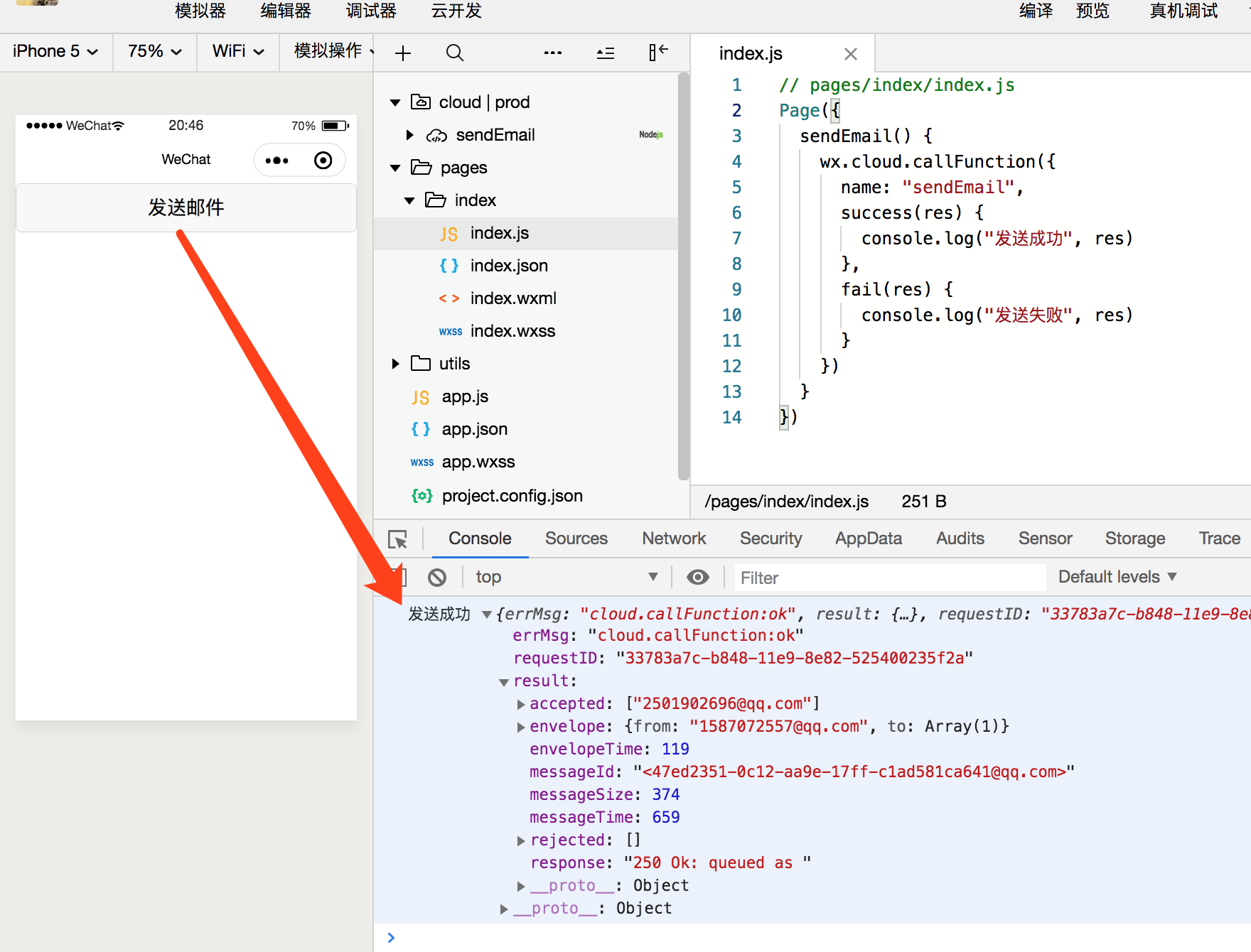
老规矩,先看效果图

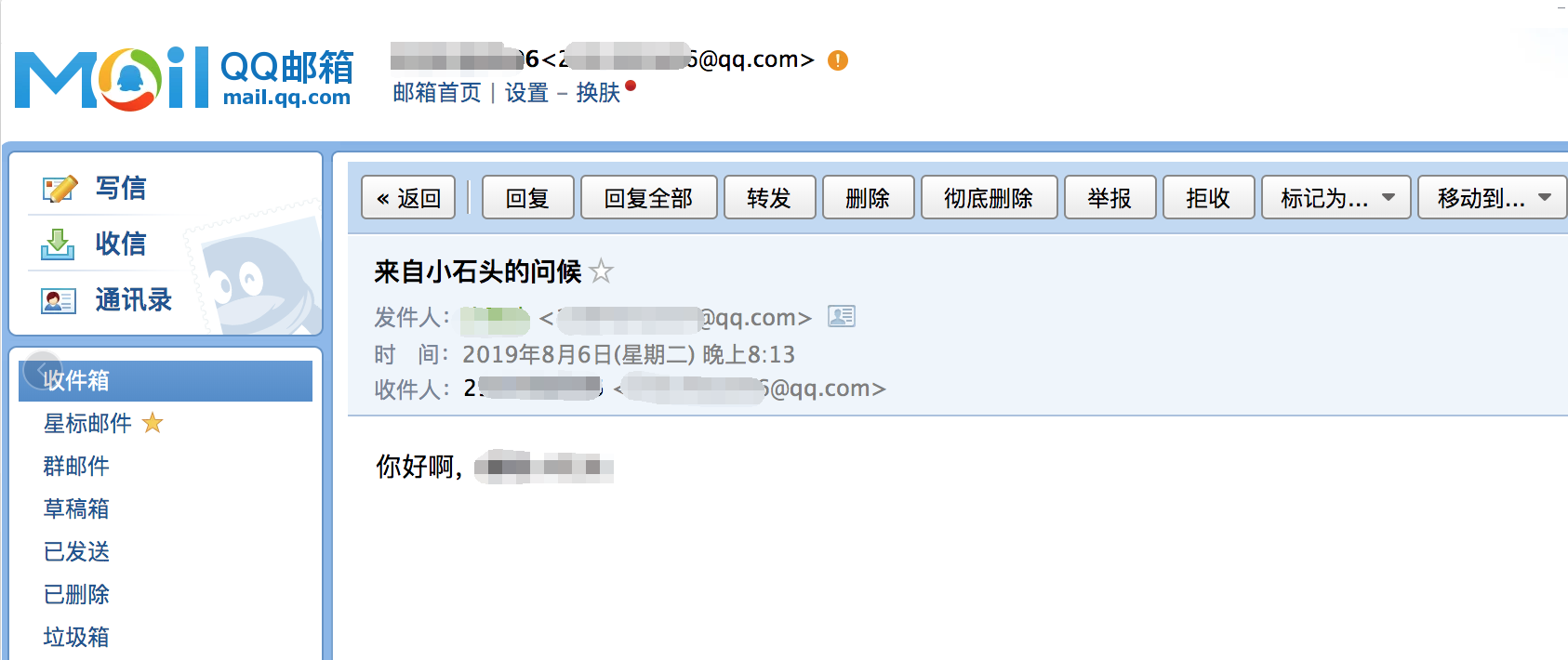
通过上面的日志,可以看出我们是158的邮箱给250的邮箱发送邮件,下面是成功接收到的邮件。

准备工作
1,qq邮箱一个
2,开通你的qq邮箱的授权码(会具体讲解)
3,注册自己的小程序(因为只有注册的小程序才能使用云开发)
4,电脑要安装node(会用到npm命令行)
5,跟着老师编写小程序代码
一,准备一个qq邮箱,并启动SMTP服务
这个我不做具体讲解了。你进入你的qq邮箱以后,
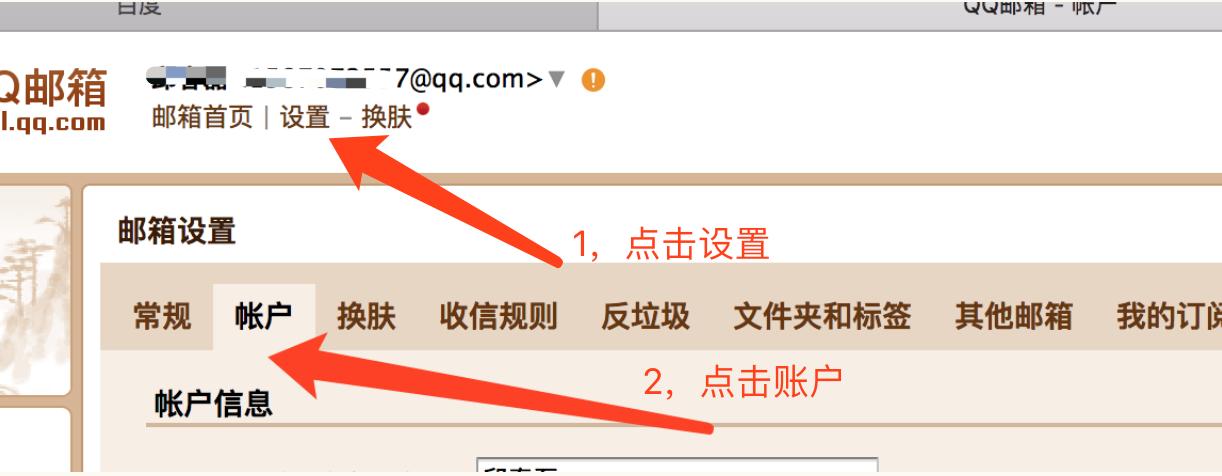
1,点击设置,然后点击账户

2,开启POP3/SMTP服务,获取授权码。

具体操作可以看官方文档,官方文档有具体的讲解,这里我就不多说了。
官方文档:https://service.mail.qq.com/cgi-bin/help?subtype=1&&no=1001256&&id=28
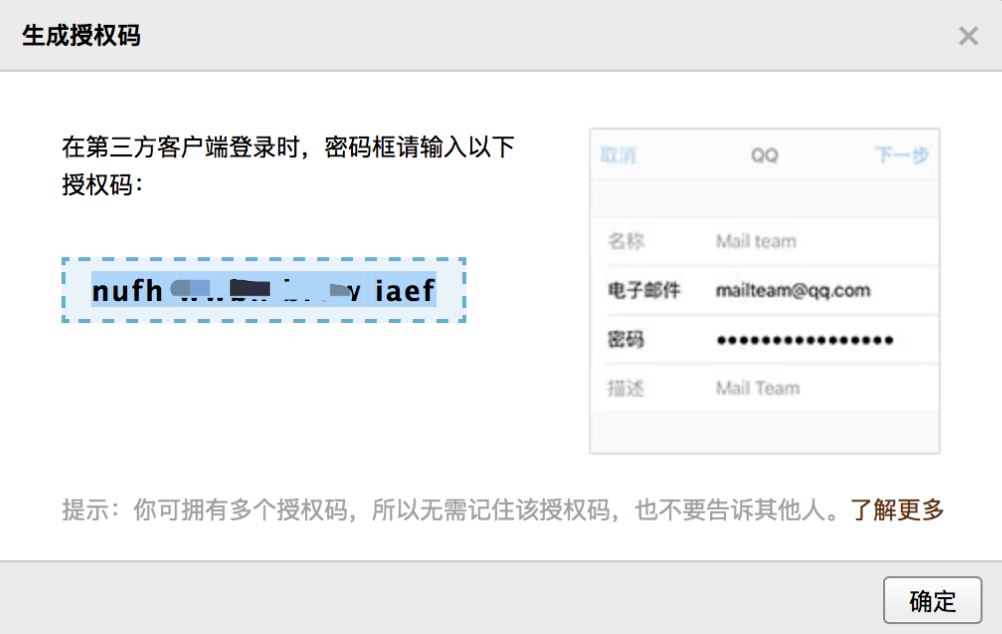
我们获取的授权码如下图。这个授权码,我们后面发送邮件时会用到。

二,注册小程序获取appid,创建一个小程序。
关于小程序的注册,和创建小程序我就不在做具体讲解,感兴趣的同学或者还不会的同学可以翻看我前面的文章学习,
下图是我们创建好的小程序。

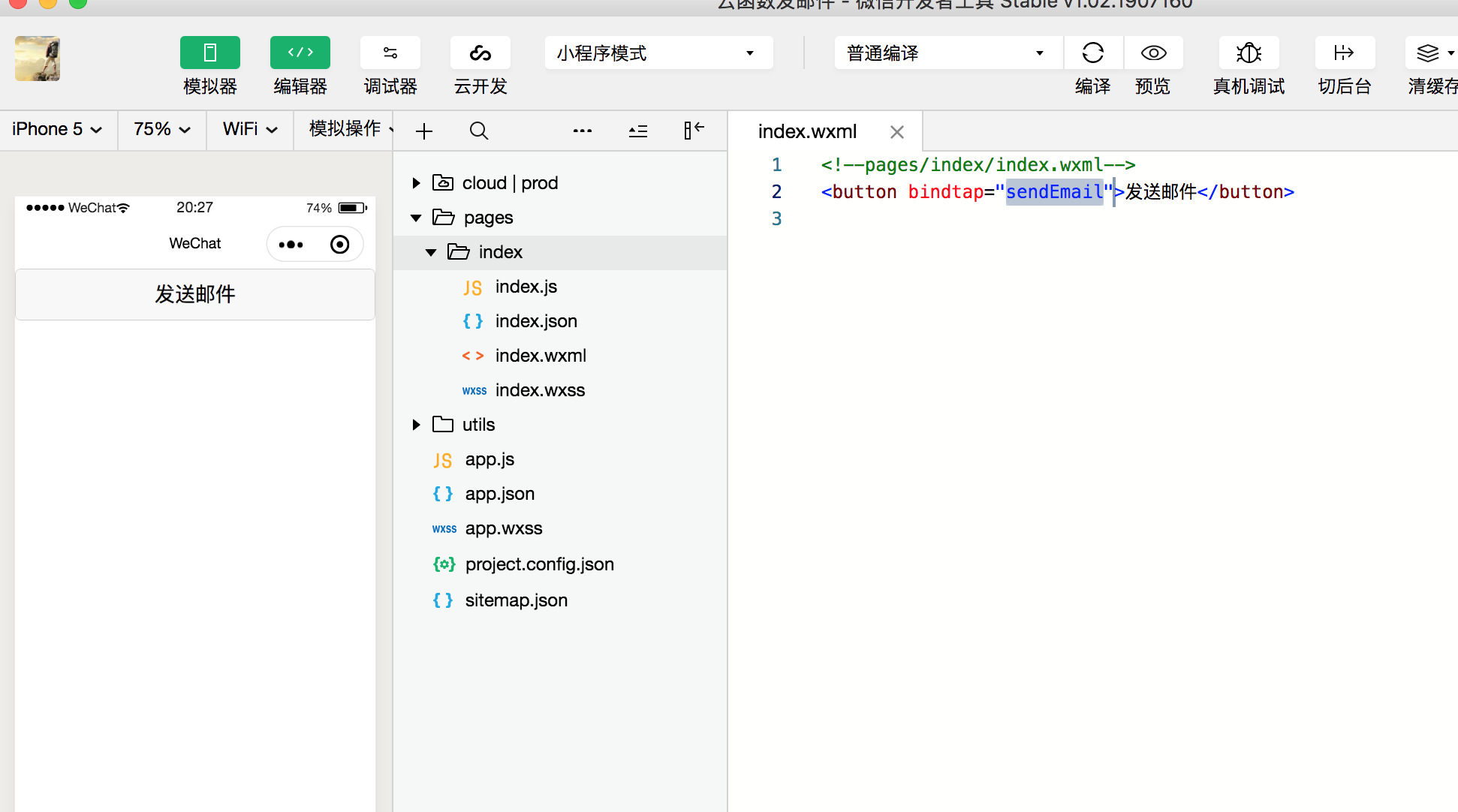
代码很简单,就只有一个页面,页面上就一个按钮,我们点击这个按钮的时候实现邮件的发送。
三,初始化云开发,创建发送邮件的云函数。
关于云开发初始化我这里也不在做具体讲解了,感兴趣或者不会的同学,可以去看我录制的云开发入门视频:https://edu.csdn.net/course/detail/9604
初始化云开发环境时,有下面几点注意事项给大家说下。
1,一定要是注册的小程序有appid才可以使用云开发
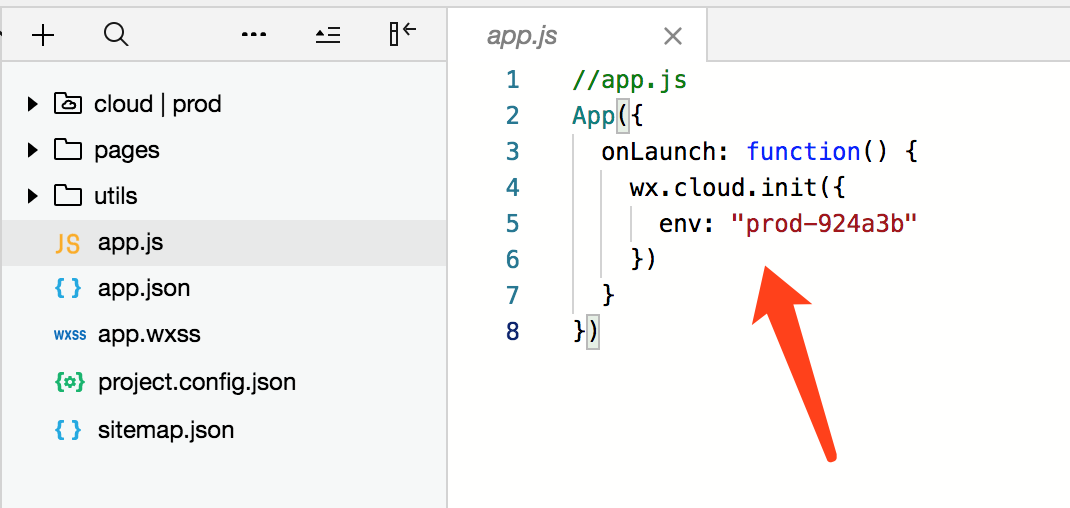
2,一定要在app.js里初始化云开发环境id

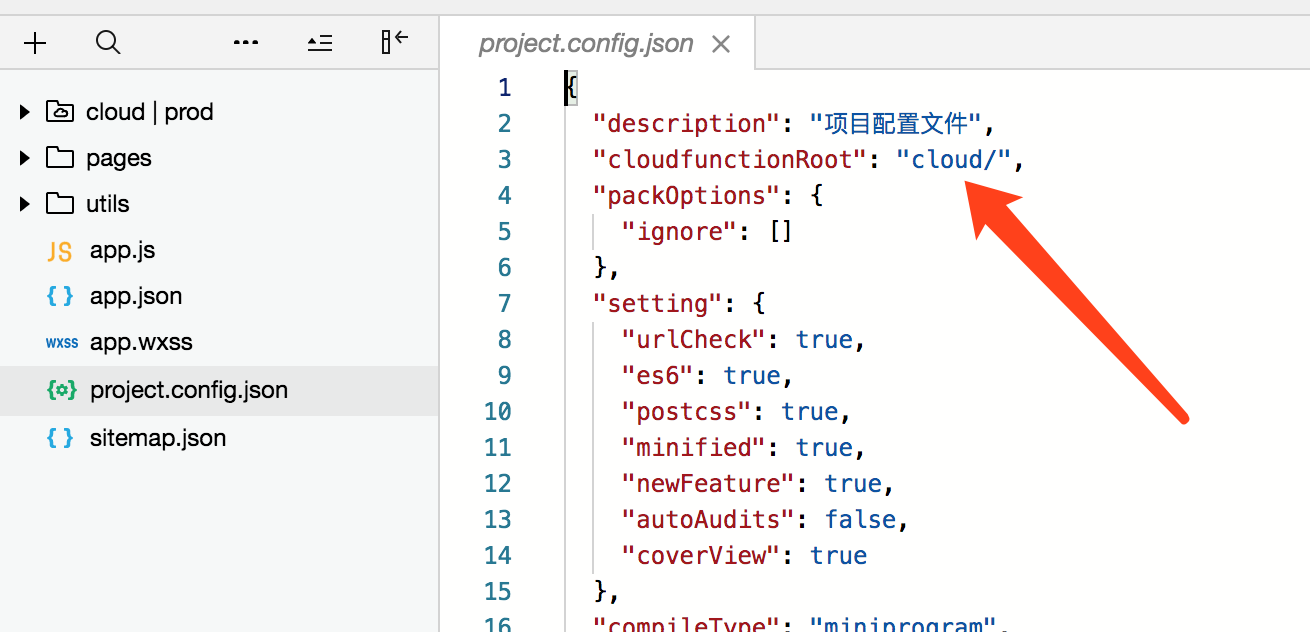
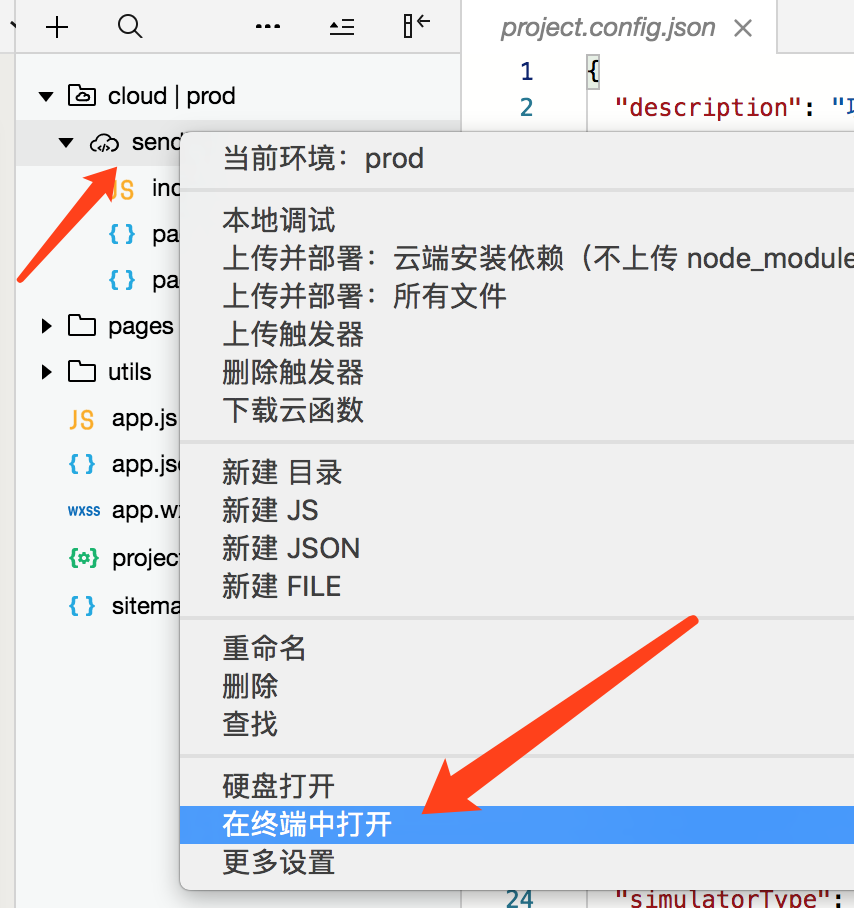
3,在project.config.json里配置云函数目录,如下图箭头所示

四,创建云函数 sendEmail
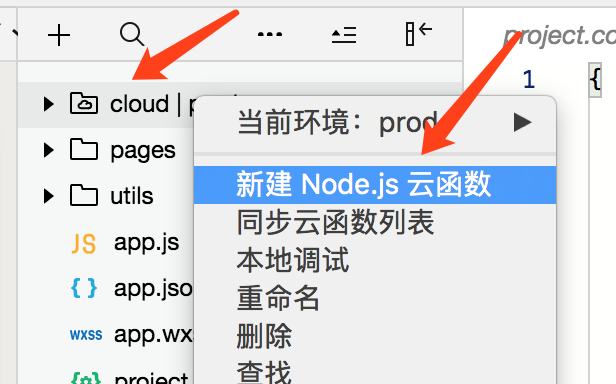
1,右键cloud文件,新建云函数

这个函数名你可以随便起,只要是英文,并且调用的时候记得不要写错就行。我这里就用sendEmail
2,创建完以后,右键sendEmail选择在终端里打开

这里我们需要用npm安装一个依赖包 nodemailer 使用npm安装依赖包需要用到node,至于node的安装大家自行百度,一大堆的讲解文章。
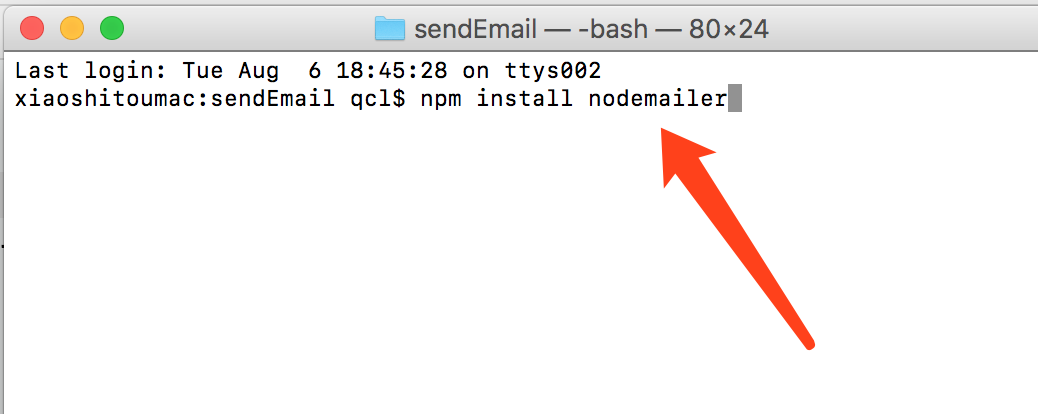
3,在打开的命令行窗口里输入 npm install nodemailer

4,等待 nodemailer类库的安装。

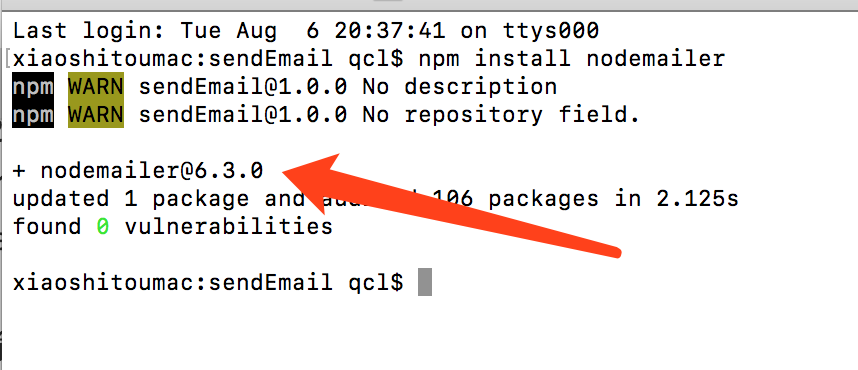
5,安装成功时,您能看到nodemailer的版本号。

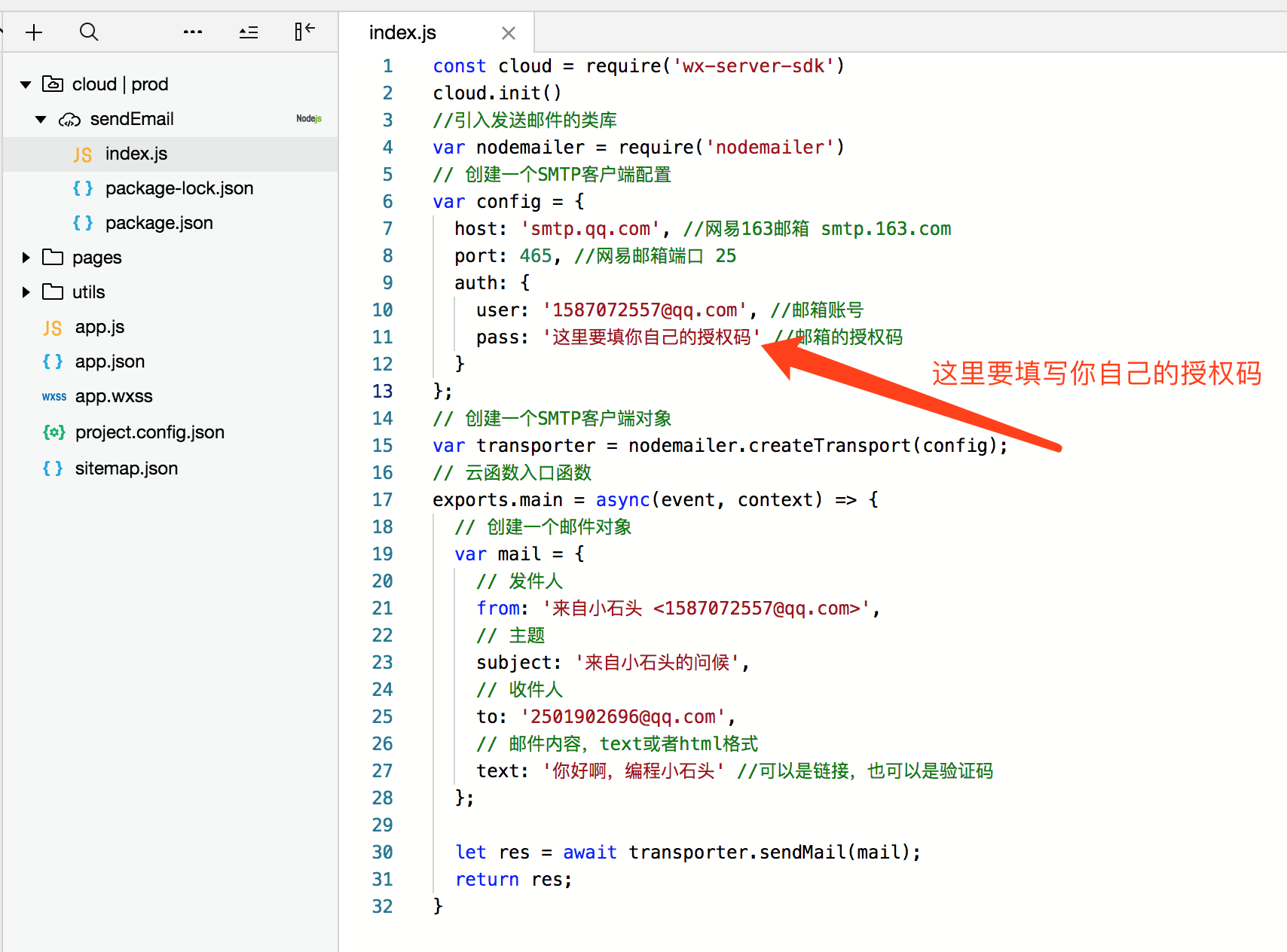
五,编写发送邮件的核心代码。
这里一定要注意填写你自己的qq邮箱的授权码

代码里都有注释,直接把代码给大家贴出来吧。
const cloud = require('wx-server-sdk')
cloud.init()
//引入发送邮件的类库
var nodemailer = require('nodemailer')
// 创建一个SMTP客户端配置
var config = {
host: 'smtp.qq.com', //网易163邮箱 smtp.163.com
port: 465, //网易邮箱端口 25
auth: {
user: '1973245308@qq.com', //邮箱账号
pass: '这里要填你自己的授权码' //邮箱的授权码
}
};
// 创建一个SMTP客户端对象
var transporter = nodemailer.createTransport(config);
// 云函数入口函数
exports.main = async(event, context) => {
// 创建一个邮件对象
var mail = {
// 发件人
from: '来自自由仁科技 <1973245308@qq.com>',
// 主题
subject: '来自小石头的问候',
// 收件人
to: '1973245308@qq.com',
// 邮件内容,text或者html格式
text: '你好啊,编程小石头' //可以是链接,也可以是验证码
};
let res = await transporter.sendMail(mail);
return res;
}
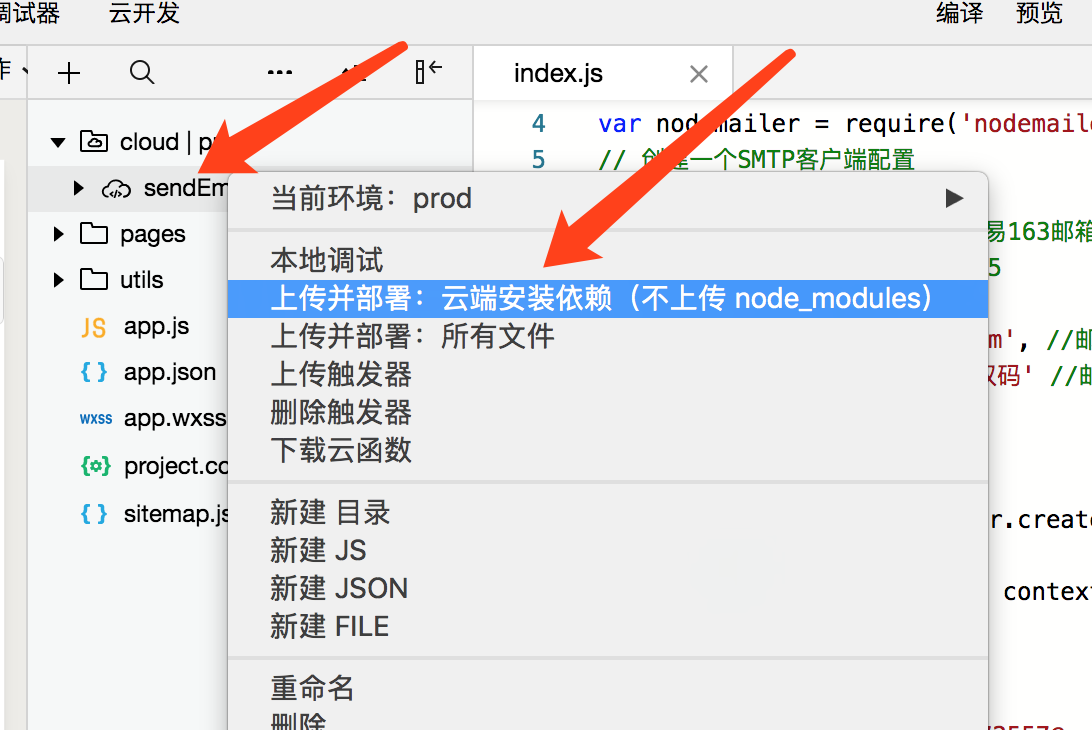
六,上传云函数
编写完代码后,一定要记得上传云函数

七,调用云函数发送邮件
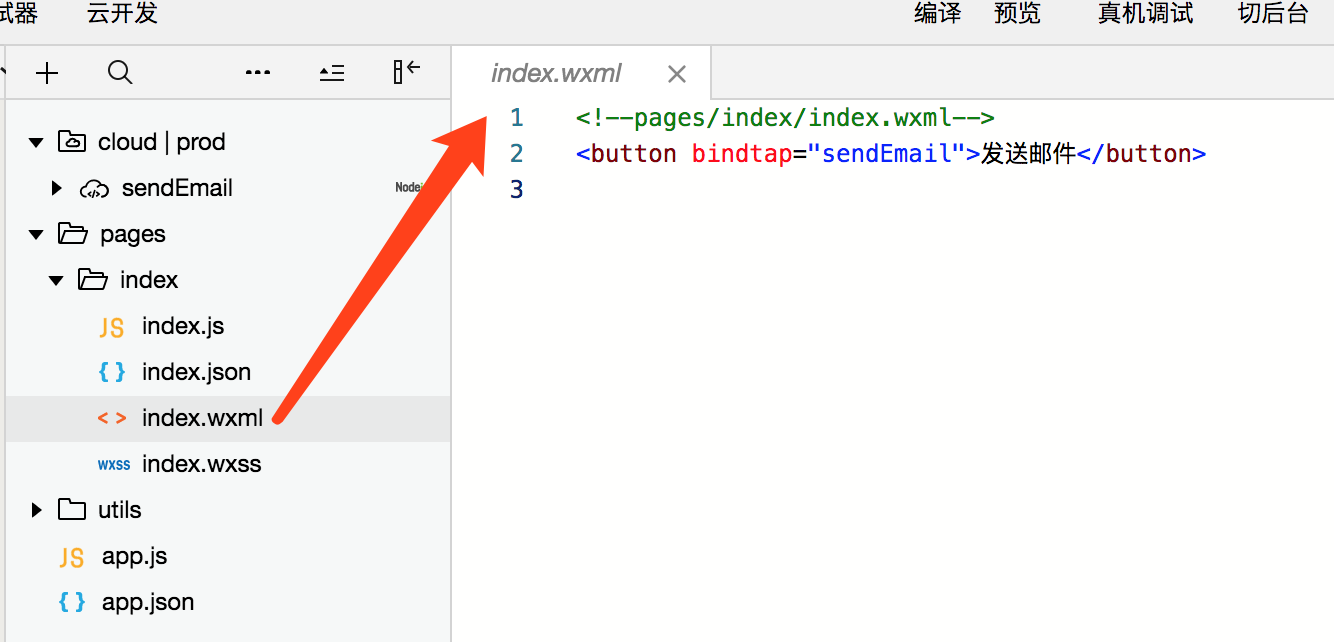
我们在index.wxml文件里写一个按钮,当点击这个按钮时就发送邮件。

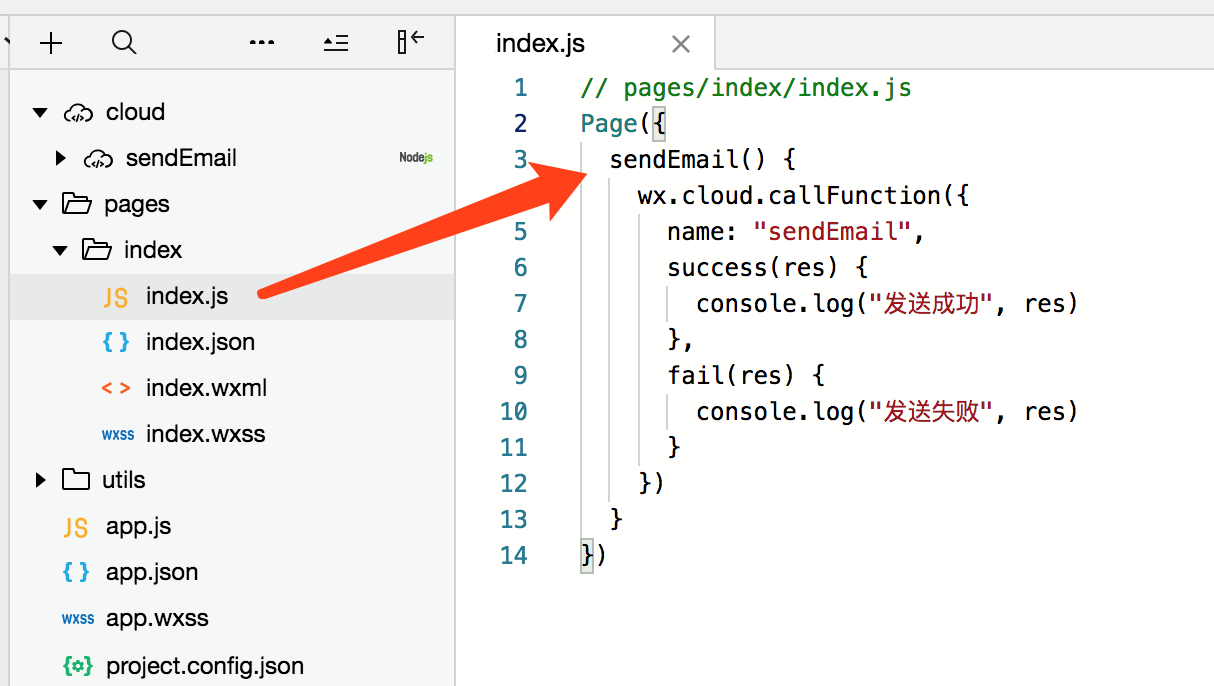
然后在index.js里调用我们的sendEmail云函数。

八,点击发送邮件,查看效果。
可以看到我们的控制台,打印里发送成功的日志信息

然后到我们的邮箱里,可以看到新收到的邮件。

到这里我们就完整的实现了微信小程序云开发使用云函数发送邮件的功能了。是不是很简单呢。
源码我也已经给大家准备好了。大家先试着自己敲下,看能不能实现,如果实现不了再来找我要源码。
有任何关于小程序相关的问题,也可以加我微信 18754026672(备注小程序)
版权声明:本站绝大数资源来自互联网收集,如有侵权、不妥之处,请联系站长删除。敬请谅解!


