使用工具转换
由于平台差异,微信小程序不能在钉钉平台直接使用,选择 Antmove 转换
工具地址:https://github.com/ant-move/Antmove
- 安装转换工具
- 开始转换(推荐使用 vscode 插件 Antmove)
- 抹平平台差异
- 前端某些 api 差异
- 后端通知服务 api 差异
npm install antmove -g在需要转换项目下新建 antmove.config.js 文件
module.exports = {
input: './',
output: '..etms-dd',
env: 'production',
platform: 'dd',
component2: true,
scope: true,
type: 'wx-alipay',
component: false,
hooks: {
plugin: function plugin(appJson) {
return appJson;
}
}
};
终端执行命令 antmove
平台差异
转换完成后,使用开发工具打开程序,
看到调试器错误信息,根据提示和开发文档来修改平台差异.
全局变量
| 微信 | 钉钉 |
|---|---|
| wx | dd |
动态设置导航栏颜色
微信 setNavigationBarColor
钉钉 setNavigationBar 没有hideTabBar接口
音频差异
微信 stopRecord
钉钉 getRecorderManager
开放能力
微信小程序的button开放能力明显要强于钉钉小程序开放能力
微信端的授权或着获取用户信息在钉钉端需要改变交互或者实现方式
图表开发
选取 wx-charts 开源项目,文档参考。
备选方案:uCharts
REQUEST 请求
钉钉请求网络注意:
头部信息是 headers,不是微信小程序 header
新增头部信息时,参数都应该为字符串
TABBAR
微信小程序 TabBar 提供设置的 API 相对齐全
钉钉小程序 提供的 TabBar 修改则没那么丰富
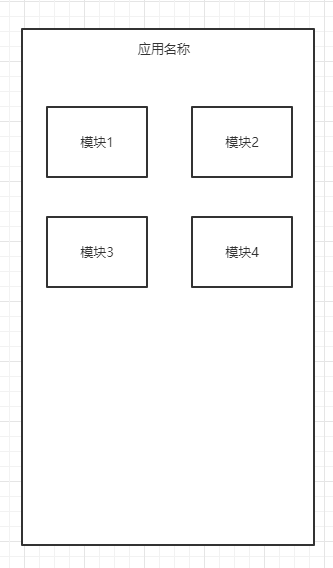
尤其是需要隐藏tabBar:是否修改钉钉小程序交互,采用主页分块访问模块?

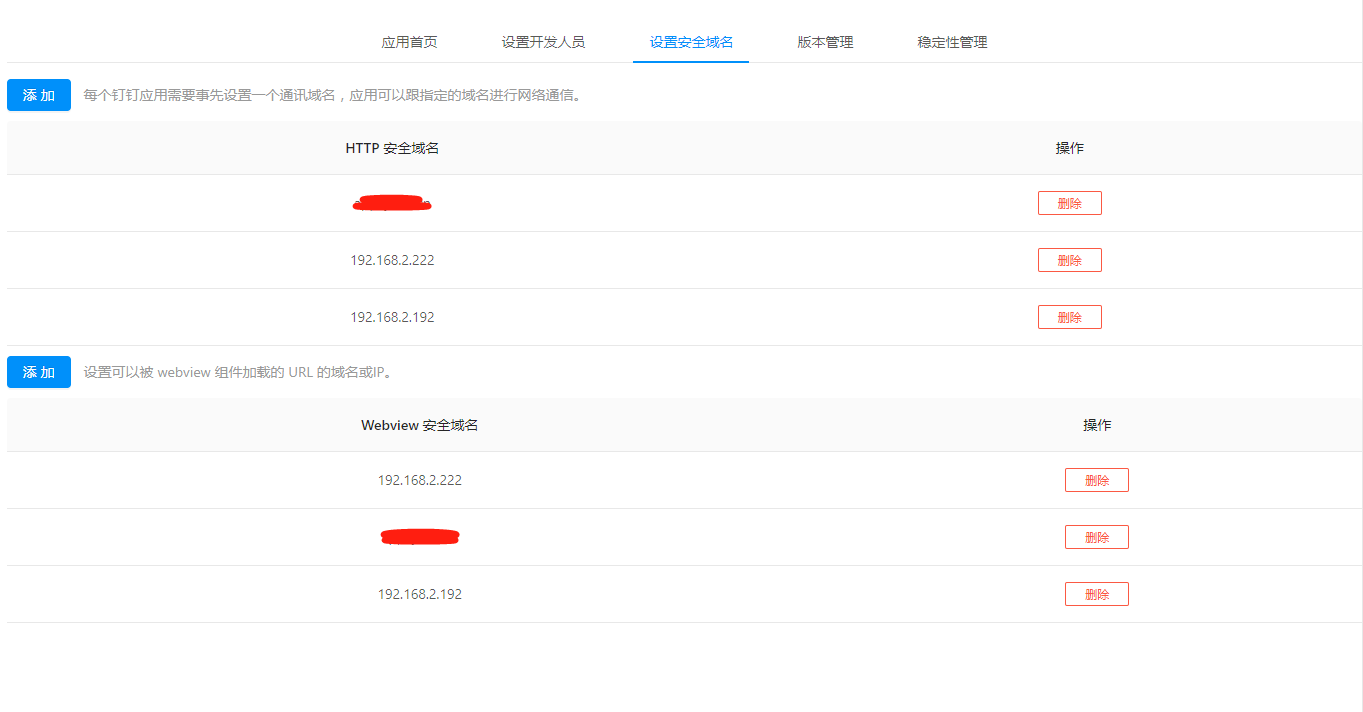
真机调试
真机预览时,需要在钉钉开发者平台设置安全域名

平台发布
一些考虑
微信小程序是否有必要转换,由于两个平台造成的差异可能需要考虑的细节:
后期代码维护;由于差异带来的维护成本
两端交互的不同;带来的开发成本
发布平台的不同;审核时间带来发布时间的考虑
图表开发;平台方案的选取可能带来两端实现的差异化与时间的后延
总结:是否需要重新规划,使用多端统一开发方案:uni-app
版权说明
文章采用: 《署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)》许可协议授权。版权声明:本站绝大数资源来自互联网收集,如有侵权、不妥之处,请联系站长删除。敬请谅解!


